Actifit Updates: Blog to Hive via Actifit Web 😍. New Markdown Editor Support 📖. Edit Screen Revamp 💥
It brings us great pleasure to provide another update just pushed out to our amazing actifit & hive users!
Blog to Hive via Actifit Web 😍
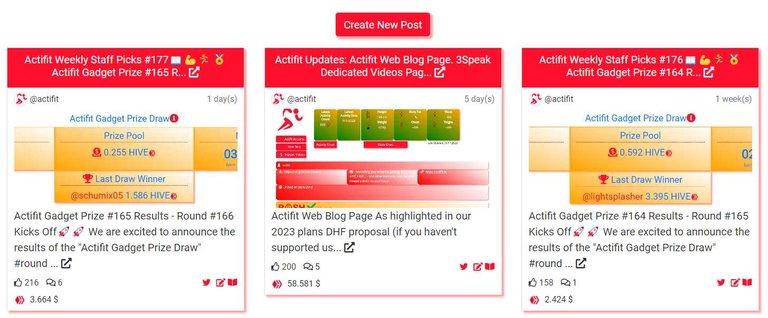
In this week's update, we were able to get the Blog To Hive (Create New Post) feature out. As per our recent 2023 plans (if you haven't supported our DHF proposal yet, consider doing so now), one of the key items we have been working on is having actifit grow more into a full-fledged entry point and complete interface to hive.
While our main actifit idea is related to fitness rewards, yet we have historically been able to open the eyes of our users to other initiatives on hive, and we are expanding our reach to make this link clearer, interconnecting to other community via our web interface, including text blogging, but also for video bloggers (check our recent announcement about the 3speak videos support.
As of now, under your blog view, you can find a new "Create New Post" button at the top. Clicking this button will open a popup allowing you to create hive content as is the case with other hive front ends. We intend to add a lot more features to this interface to make our bloggers life much easier.
New Markdown Editor Support 📖
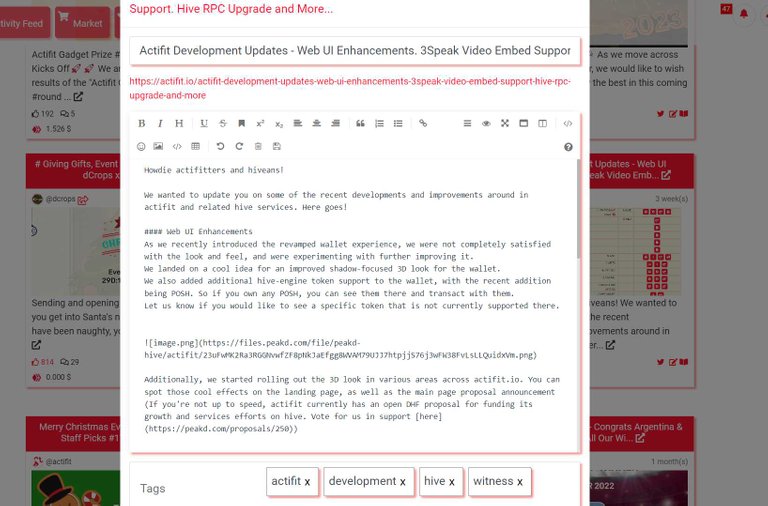
We had employed an old markdown editor that no longer lived up to our expectations and had several bugs, so we made a switch across our editing screens (post/comment) to a different editor that provides way more functionality and options.
In addition, we integrated emoji support via a different component that allows picking, searching, and inserting emojis to your post/comment.
Additionally, one of the main features we have been missing is copy/pasting images onto the editor. Now this has been successfully added to both post/comment editor entry points. So whether via copy/paste, or via the image menu item, you can upload your image content, and those will be uploaded to our own Actifit Image Hosting Node.
Edit Screen Revamp 💥
We made a major switch from the old edit screen.
One of the major components, in addition to the switch of the editor, is the tag support.
The old tag display was basically textual comma separated field.
With this new update, the tag entry supports textual entry, copy/pasting, but also renders the tags in a neater way. Keep in mind the first tag will be used for the community tag.
We removed the old upload image button below the post as it is no longer needed. We also added in the edit mode a link to the permalink of the post towards the top of the post, but also showing and linking the name of the post at the top next to the editing title display.
Next Steps
A lot of tweaks will be coming to the post creation screen as well as the other new screens added to the actifit web experience. Hive keychain integration is also still underway. We are also progressing on the video creation capability from within actifit.io web.
Some other major features is the new revamped social experience which we plan to launch in the coming couple of months, alongside a large scale list of functionality in the pipeline.
We would love to hear your feedback about those new improvements and any suggestions you would have.
For a full preview of our 2023 plans, check out our DHF proposal and consider voting in support:
Actifit team


Congratulations @actifit-3speak! You received a personal badge!
You can view your badges on your board and compare yourself to others in the Ranking
Check out our last posts:
Support the HiveBuzz project. Vote for our proposal!